- 27 Sep 2023
- 2 Minutes to read
- Print
- PDF
Weather data on your screens
- Updated on 27 Sep 2023
- 2 Minutes to read
- Print
- PDF
Weather data can be placed on a waste number of templates with different use cases, just use our weather and temperature widgets. With a few clicks you can add weather and temperature icons to your templates with a forecast for the upcoming days or even for different locations. The location-specific weather information is retrieved from weather providers.
There are two types of data sources that you can use to display weather and temperature:
- Option 1 - Forecast data source type named Forecast can display the weather and temperature of the current and the following day depending on the preset location.
- Option 2 - Current weather data source type named Weather results in displaying only the current day's weather and temperature depending on the set location.
Make sure the right data source is selected for Weather and Temperature widgets. In this tutorial, we will add weather information to a ready to use Simpleway template.
- Weather widget
- Temperature widget
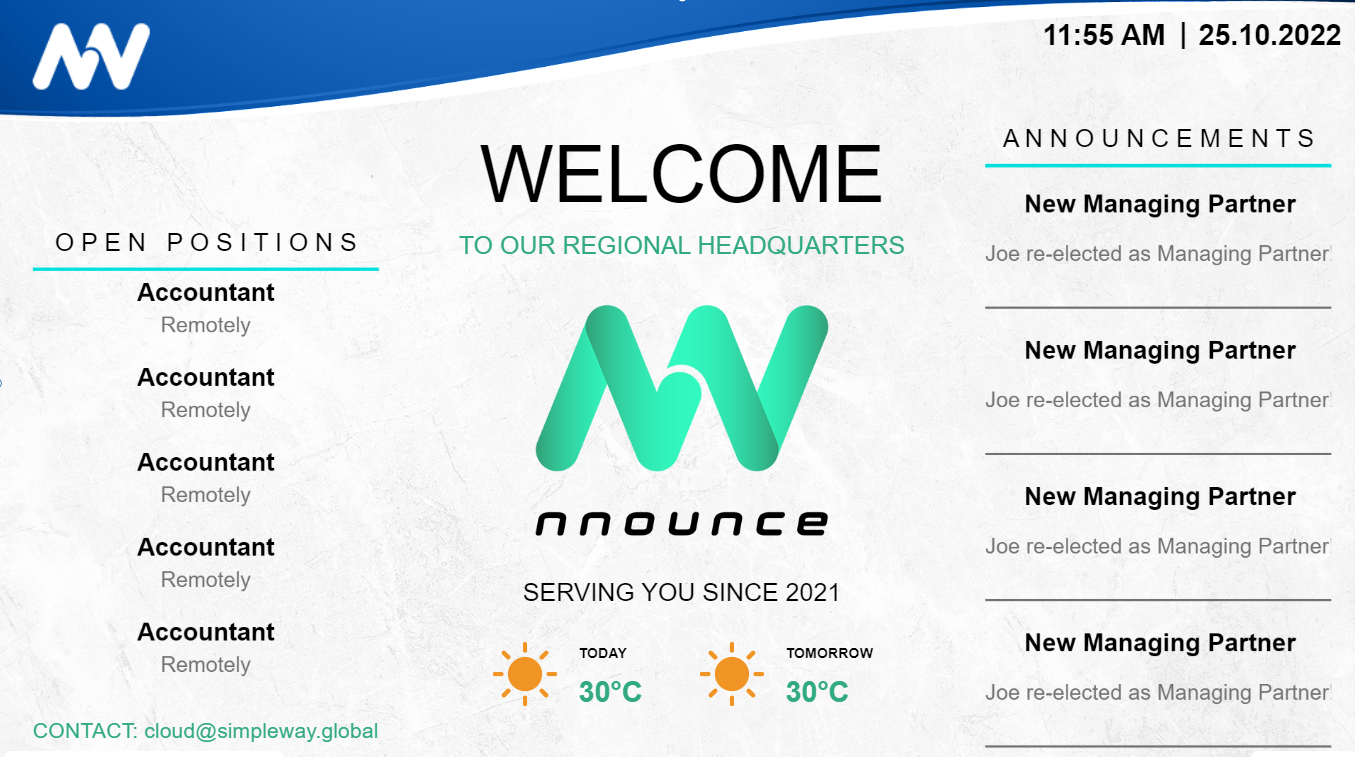
Sample screen:

TUTORIAL STEPS:
Option 1 - Forecast data source variant
| A) Open an existing template or create a new one template on the Templates tab - see how to do this in the previous Create basic STATIC content tutorial. | |
B) Weather widget selection
| .JPG) |
C) Edit the Weather widget
| .JPG) |
D) Temperature widget selection
| .JPG) |
E) Edit the temperature widget
Note: You can also edit the font color of your widget's text if the default font color does not fit the background color of the canvas. | .JPG) |
| F) Repeat previous steps to create another set of weather and temperature widgets, but set the Forecast day to the Current date + 1. | .JPG) |
| G) Preview the template. | .JPG) |
| H) Click the Save & publish button. Now you can assign and show the template on your display. | .JPG) |
Option 2 - Weather data source variant
| I) Weather widget Repeat steps A) to B) from Option 1 using the Weather data source instead of Forecast.
| .JPG) |
J) Temperature widget
| .JPG) |
NOTE: Contact us if you need us to help you customize your own location to display the correct weather and temperature.

