- 15 Sep 2023
- 3 Minutes to read
- Print
- PDF
Use dynamic text with flight data for GATE screen design
- Updated on 15 Sep 2023
- 3 Minutes to read
- Print
- PDF
From the tutorial on Ticketing display content, you are already familiar with the concept of dynamic text, which can be used to display asset and custom field values. In the case of our Ticketing display, we have used a custom field stored in our display's configuration.
This tutorial will show how dynamic text can display other data, in our case, flight data. We will design content for a Gate area screen that will show flight data from the gate associated with our display. Preconfigured flight data sources will drive the information.
Our Gate screen will show the following information:
- Destination,
- Scheduled departure time,
- Flight code,
- and flight status.
- Dynamic text driven by flight data,
- Shapes
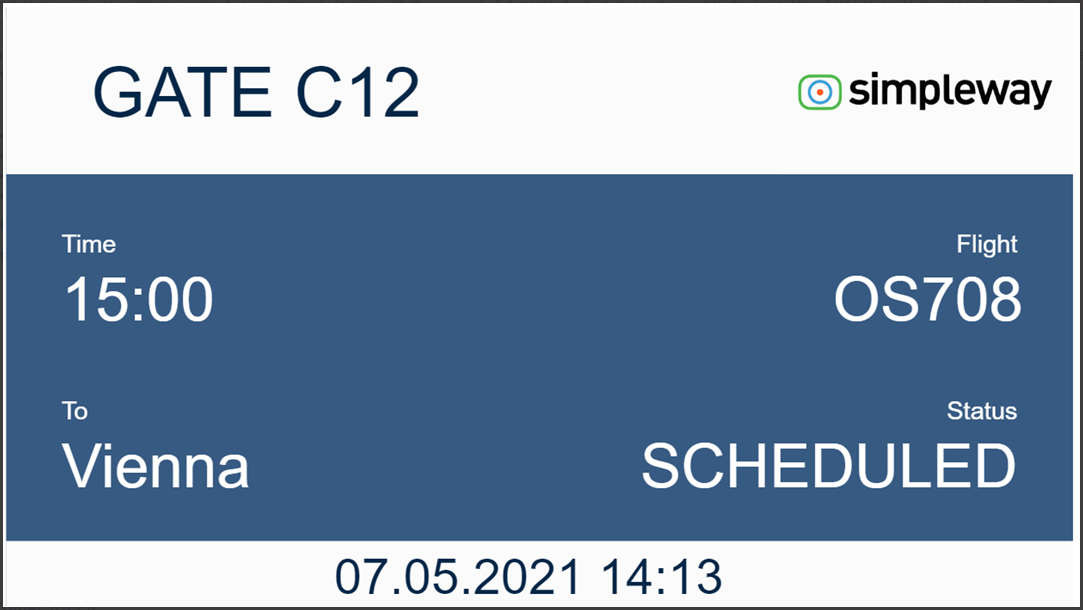
Sample screen:

TUTORIAL STEPS:
Prerequisite: Assign a value to the Gate asset field on your display. Revisit tutorial Connect and configure DISPLAYS to see how to do it.
A) Design new content in the Templates tab - see how to do this in the tutorial Create basic STATIC content. | |
B) Select the Data source for your Gate display content template. The data source determines a specific data set that will provide dynamic data to your content based on the assigned Gate asset field.
| .JPG) |
C) Add Dynamic Text to your template.
| .JPG) |
D) In Dynamic text editor, select the data you want to render in your dynamic text.
| .jpg) |
E) Configure your dynamic text in the right-hand sidebar.
| .JPG) |
F) Add additional Dynamic Text to your content with other required flight information - repeat steps C) - E) | |
G) Now, it's time to add some style to your design. Add a Rectangle to highlight your flight information and use the right-hand sidebar to set colors and fonts of all the elements to the desired look.
| .JPG) |
H) Further design ideas to enhance your Gate content:
| .JPG) |
I) Preview the created content template with dynamic data by assigning display configuration
| .JPG) Note: Flight must be assigned to the selected gate to preview the flight relevant information - see tutorial Change FLIGHT DATA to assign flights to your gate. Additionally, you need to choose a flight with departure time not more than 90 minutes from now on, else it will not be visible. This is due to flight window configuration for gate displays. The selected display needs to have the same Gate value configured in the Asset values part on Displays tab, see Connect and configure DISPLAYS. |
| J) Click on the Save & Publish button in the lower right-hand corner when your content is final. Now it is ready to be assigned and shown on your display. | .JPG) |

