- 15 Sep 2023
- 3 Minutes to read
- Print
- PDF
Use dynamic text to create TICKETING screen design
- Updated on 15 Sep 2023
- 3 Minutes to read
- Print
- PDF
Now that we know how to create basic display content templates, we can make data-driven content. A good example is ticketing counter displays. Our goal is to create a screen design that will include a ticketing counter number stored as part of the display configuration.
To achieve that, we will utilize the custom fields functionality. We will use the Ticketing custom field. This particular field is one of the fields that need to be configured before creating the content - in this case, ticketing counter numbers. Changing any custom field values is done in the Custom fields tab under the left sidebar's Assets category.
The same approach described in this tutorial section can add dynamic Check-in counter numbers, Baggage belt numbers, and gate numbers to your designs.
- Dynamic text-driven by display asset values,
- Date & time feature
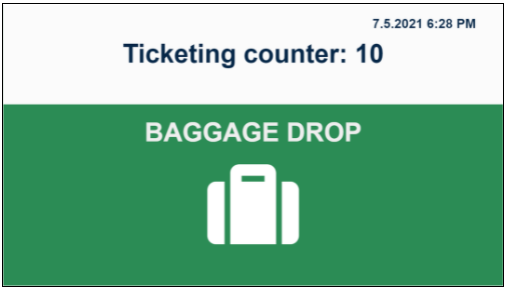
Sample screen:

TUTORIAL STEPS:
A) To categorize your screens or add any other attributes, use Custom Fields. Here you can create a new field called "Ticketing" for your displays with your custom values.
| .JPG) |
| B) Configure your new Custom Field. Under Add New Custom Field, fill in the attributes.
Note: All your new custom fields are automatically visible on your display configuration on the Displays tab in the Asset values section. | .JPG) |
| C) Assign a ticketing counter number to your display using the predefined asset values on the Displays tab. | .JPG) |
| D) Design new content in the Templates tab - see how to do this in the Create basic STATIC content tutorial. | |
E) Add Dynamic text to your canvas.
| .JPG) |
F) Dynamic Text Editor will allow you to compose text from data & custom fields using the list on the right side of the editor. You can also include any static text.
| .JPG) |
G) Style your Dynamic Text using the right-hand sidebar.
| .JPG) |
H) Add a Date & Time element.
| .JPG) |
| I) Preview the designed content template. You can click Select display configuration to see how the final design looks with the dynamic text loaded from the ticketing counter asset value assigned to the display.
| .JPG) |
| J) Click on the Save & Publish button in the lower right-hand corner when your content is final. Now it is ready to be assigned and shown on your display. | .JPG) |
K) Further design ideas to enhance your ticketing display content:
| .JPG) |

