Put a COUNTDOWN clock on your display
- 27 Sep 2023
- 2 Minutes to read
- Print
- PDF
Put a COUNTDOWN clock on your display
- Updated on 27 Sep 2023
- 2 Minutes to read
- Print
- PDF
Article summary
Did you find this summary helpful?
Thank you for your feedback!
The following tutorial will show how to add and configure the countdown widget that shows the time remaining before an event.
Topics covered:
Templates tab - Designer - dynamic text-driven by display asset values, date & time
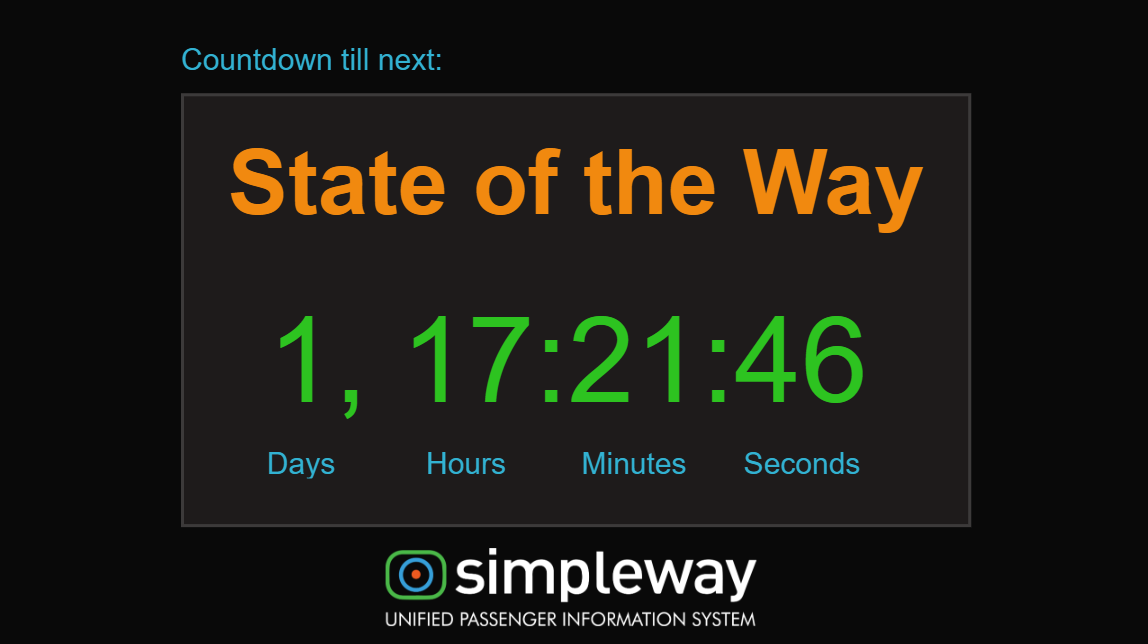
Sample screen:

TUTORIAL STEPS:
| A) Create a new template on the Templates tab - see how to do this in the Create basic STATIC content tutorial. | |
B) Add Countdown widget to your canvas.
| .JPG) |
C) By default, the countdown element is configured to run in Static mode, where date & time are manually defined by users. The Dynamic mode uses dynamically changing reference to a specific data source. In this guide we will use the Static mode.
| .JPG) |
| D) Select the Countdown end action. Countdown end action defines what happens with the countdown after it reaches zero. If the Countdown overrideis enabled the behavior of the Countdown end action will differ:
| .JPG) |
| E) Countdown override The displayed countdown timer may be overridden by a defined value for a set amount of time before the countdown reaches zero:
| .JPG) |
F) Data Source Editor allows you to compose text from custom fields using the list on the right side of the editor. You can also include any static text.
Note: if you want to use a custom field value instead then you need to drag & drop an element from the custom field list on the right-hand side into the text editor. This will result in ability to change the override value dynamically based on the custom field value assigned for each individual display. | .JPG) |
G) Style your Countdown element using the right-hand sidebar.
| .JPG) |
| H) Click on the Save & Publish button in the lower right-hand corner when your content is final. Now it is ready to be assigned and shown on your display. | .JPG) |
I) Further design ideas to enhance the content of your Countdown template:
| .JPG) |
Was this article helpful?

