- 29 Sep 2025
- 3 Minutes to read
- Print
- PDF
DISPLAYS introduction
- Updated on 29 Sep 2025
- 3 Minutes to read
- Print
- PDF
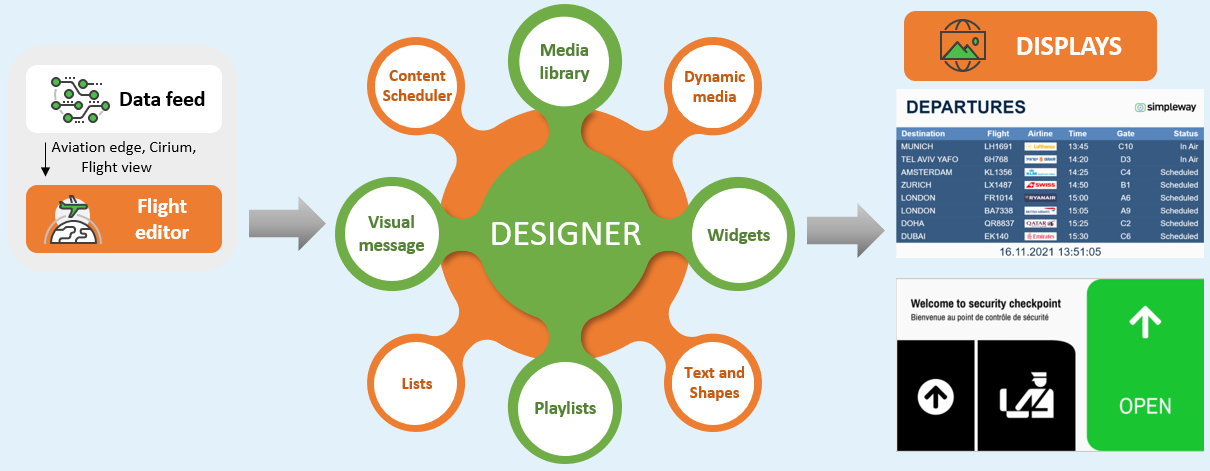
The Simpleway cloud DISPLAY module allows you to create simple content for your displays as well as complex dynamic content that changes automatically based on your data or the schedule you set. You can create a professional look from scratch or use one of the pre-made content templates which you can find in the centerpiece of the Displays module - the DESIGNER.

With the DESIGNER you can create your own content templates or adjust those you download from our templates library. The designer combines all elements together and creates a coherent content for your displays. Standard Designer features:
- Multiple colors, sizes, types and styles of fonts.
- Multilingual scrolling text.
- Insertion of various third-party data and content sources, such as maps, weather information, streaming video provided by a commercial customer, data table etc..
- A List widget for creating repeating row items for tables.
- Preview of the content.
- Version history tool provides an overview of published and last modified content templates.
The content templates are then assigned to your display devices connected to the cloud via a display controller. For more information on how to connect and assign content to your displays, see Connect and configure DISPLAYS and Assign a Simpleway provided TEMPLATE to a display.
Some additional features you may want to explore are managed on separate tabs and then placed on the content template in the designer:
- Dynamic media is an easy tool to change images/videos on your display based on data - tutorial on Dynamic wayfinding - SECURITY screens
- Visual messaging allows you to schedule a rolling message on your screens. The text is easy to edit, and you decide on which screens to show the message and when - tutorial on Visual messaging.
- Scheduling content helps you plan in advance what content to show on your displays at different time periods and intervals. Either a full-screen schedule or a part of the screen can be allocated to the scheduled content. You can easily schedule your own playlists as well - tutorial osome browsers enable drag-n-drop only when dataTransfer has datan Date & Time driven playback - SCHEDULER
- Media library is a centralized storage for your images and videos, where you upload them and then use them throughout the system - in the Designer, Scheduler, and Dynamic media.
- Tables tool is managing your data to which you can refer on your designer and with simple rules you can dynamicaly change the content on your templates. See tutorials in folder tables, Introduction to TABLES.
- Scenario tool helps to prepare and automate the most likely repeating situations that can occur at your premisses, campus, travel hub, airport etc. including emergency situations. The tool has the option to combine display content and voice announcements. See more in the Scenario section below and start with the tutorial Scenarios introduction.
Your airport's flight data will be integrated into your cloud instance. Flight data is managed in the Flight editor tab, and all flight-related assets related are automatically retrieved from the integrated flight data and displayed in the respective tabs. You will be able to display the flight data on your airport displays.
For easy and user-friendly management of all displays in one place, the admin user has at his hands the Display management tool. This tool allows you to manage all displays, their content and properties. The tool is designed to manage a vast amount of displays, therefore it includes smart filtering of all the information available, as well as a multi-edit option that allows you to quickly change any value for selected displays. Users can also manage assets and their values to provide a dynamic display of location-specific data, as described in the Data-driven designs tutorials.
Another element of the DISPLAY module is our role-based user interface called TugmanUI, which is crucial for triggering status changes during the baggage handling process - TugmanUI - baggage handling process.

